

It is quick and easy to implement it using HTML elements. I have Input Text box and the size is Width: 200 and Hight: 150. We can vertically align the text next to the image using CSS property or using flexbox property. what is your problem can you plz explain can you plz draw a image about your requirement. Here is the output of the above program where the text is aligned next to the image. this might help you textViewName.TextAlignment UITextAlignment.Center shamnadmh, I have already done that for horizontal alignment, now I am looking for a way to align text vertically. Here is an example to vertically align text next to the image using flex. Use display: flex property of CSS and combine it with the align-items: center property. We can also vertically align the text next to the image using flexbox. Vertically aligning text next to image using flex Here is the output of the above program where the text is vertically aligned next to the image. I would like to use flexbox to vertically align some content inside an but not having great success.I've checked online and many of the tutorials actually use a wrapper div which gets. This is an image which is vertically aligned with image. We used vertical-align: middle property to the image and the tag to add text.

The CSS property can be used to vertically align text next to the image using CSS. 4 In the Vertical alignment box, click Center 5 In the Apply to box, click Selected text, and then click OK. 2 On the Page Layout tab, click the Page Setup Dialog Box Launcher. Vertically aligning text next to image using CSS property 1 Select the text you want to center between the top and bottom margins. Here we will list out some possible solutions to vertically align text next to the image. The text can be vertically aligned next to the image. Also, you can use the predefined styles in text rotation like tilt up, tilt down, stack vertically, rotate up, rotate down, etc.We often need to place some text next to the image. You can rotate the text by custom angle like 25°, 40°, etc. To rotate a text, use the buttons next to the text wrapping or use the menu Format > Text rotation.

#How to vertically align text how to
Here is the detail – How to Move New Lines in a Cell to Columns in Google Sheets. If you want to make a new line in a cell, in Google Doc Spreadsheet you can do it by using the shortcut key Alt+Enter.

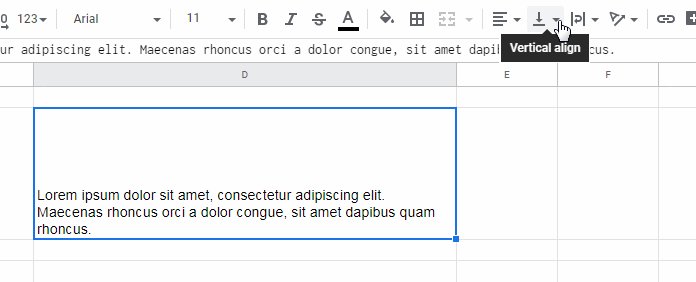
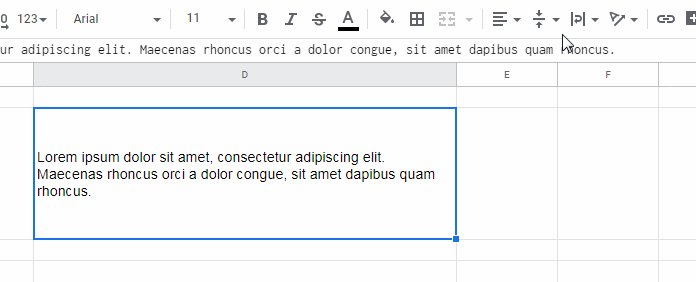
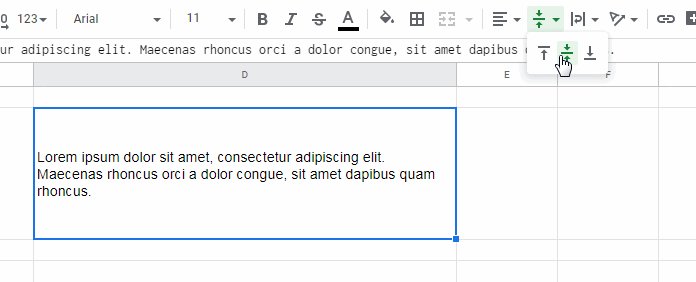
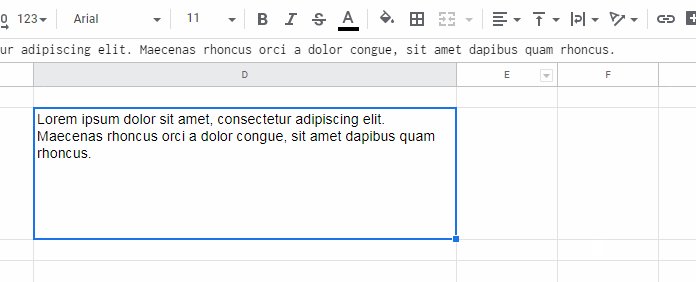
Additional Tips Related to In-cell Text Formatting in Google Sheets There are three options under the Format menu Align menu item – Top, Middle and Bottom. Menu Command to Vertically Align Text in a Cell in Google Sheets A common question is how to align text next to an image vertically Read this snippet and learn to do it step by step, as well as try different examples. Also, there is a menu command to align text vertically. Yes! Simply select the range and use the above icon. Toolbar Button to Vertically Align Text in a Cell in Google SheetsĬan I apply this formatting in multiple cells, I mean in a range? Vertical Alignment of text is possible with a small button on the toolbar. I am talking about the vertical alignment of text in a cell. Do you know why? It is simply because we are familiar with Excel.Īnyway in this post we can learn how to align text in a cell in Google Sheets. Still, we take time to find the available features on this online Spreadsheet solution. Google Sheets is an advanced web-based Spreadsheet solution. It’s applicable to numbers, date, time or all the values in a cell. There are two ways to vertically align a text in a cell in Google Sheets. The value in a cell – it can be a number, a string, a date, or special characters – is placed at the bottom of the cell by default.


 0 kommentar(er)
0 kommentar(er)
